Preparing player
Requirements for DRM support
- KeyOS/BuyDRM and EzDRM are supported by players in version v2.9.1 or higher.
- Web page with player has to be hosted over HTTPS. Browsers do not allow to decode DRM content if page is hosted via HTTP. There is only one exception for http://localhost (allowed by Chrome and Safari) for local testing/debugging.
- DRM configuration is supported only over Bradmax Player JavaScript API (not available for player embedded over iframe).
Quick start with test player
For development and testing you can use JavaScript player below: https://bradmax.com/static/bradmax-drm-providers-demo/player.js
Using customized player
If you want use customized player, then just sign-in into bradmax client panel and generate new player. See steps below for more details:
Sign-in to our panel.

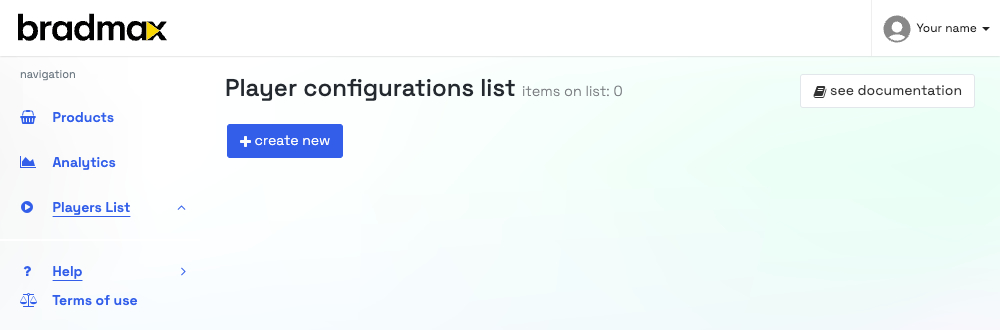
After login choose “Players list” option at left menu. Then click at “Create new” button.

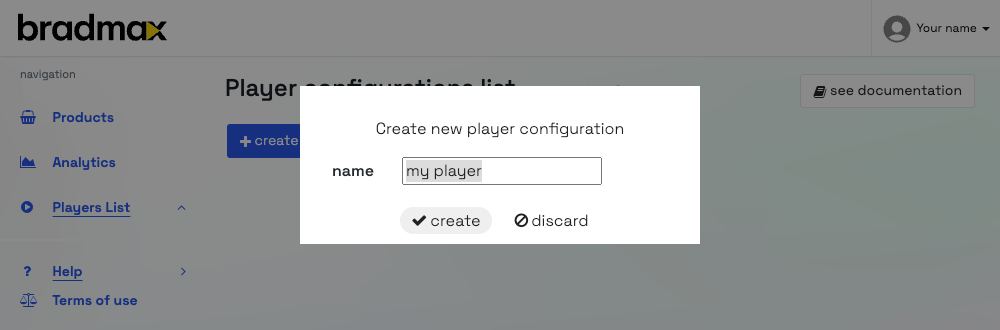
Enter name for new player configuration.

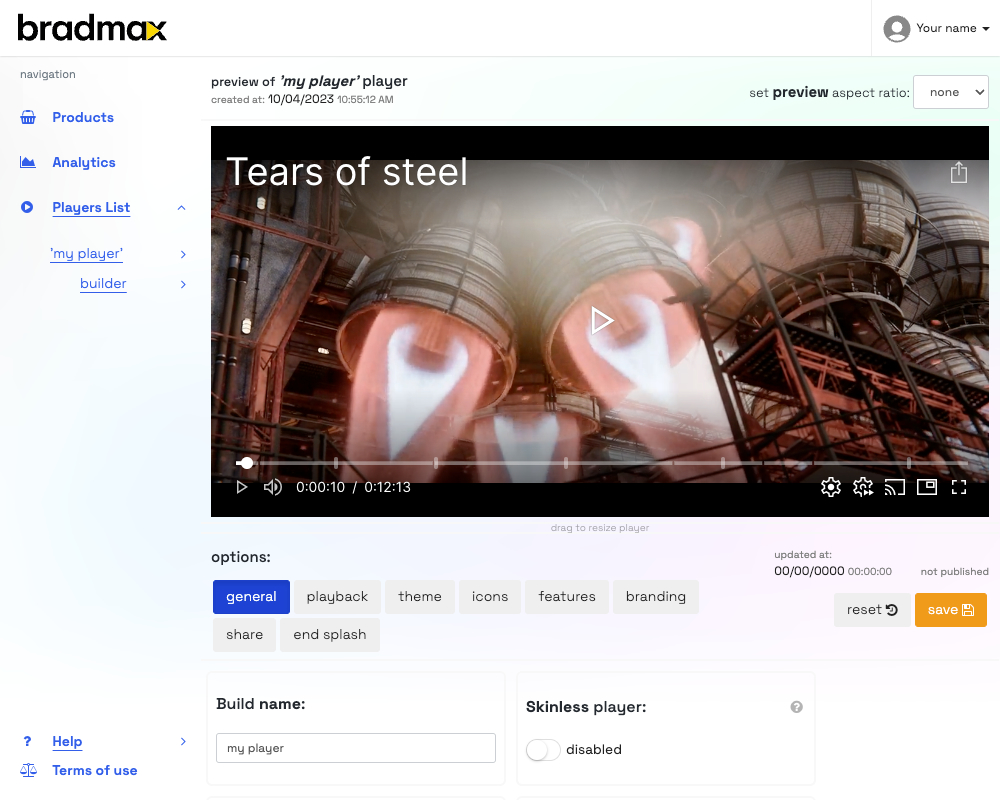
Now you can see player configuration window. Choose player skin, colors, etc.

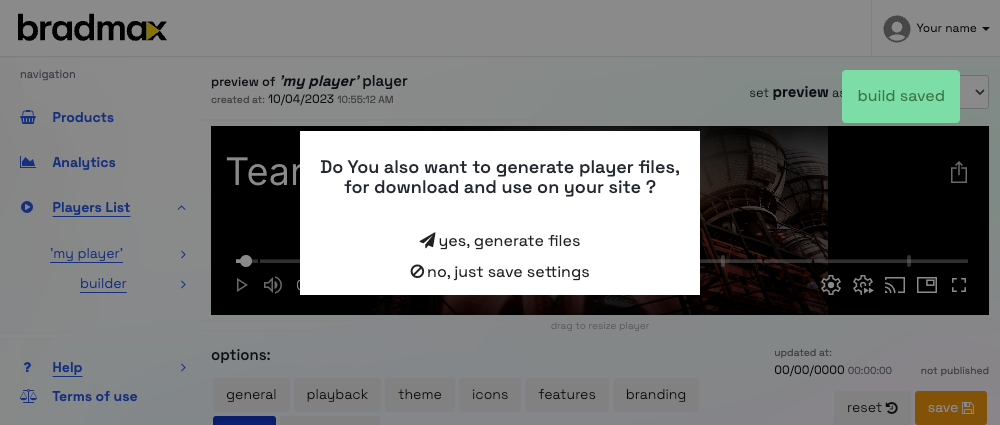
Click “Save changes” button. Changes will be saved in your account and small pop-up will appear.

When you choose "yes, generate files", then player files with your changes will be generated.
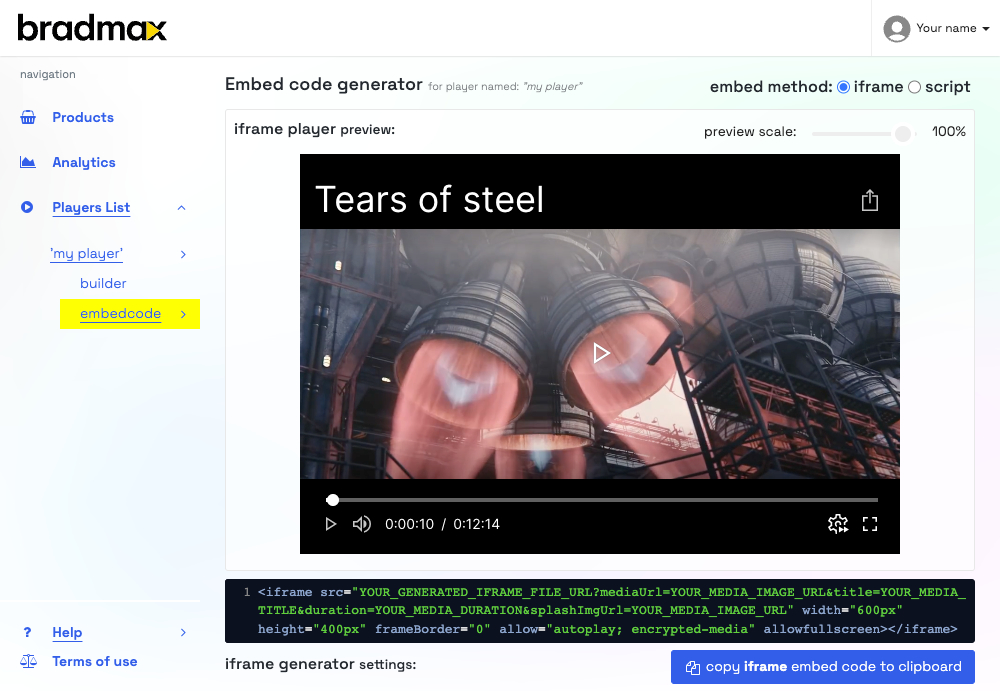
After generating player files you will see additional link “embed code” on left player list menu.
embed as iframe
On this page you can check how to embed generated player as iframe on your page html code.

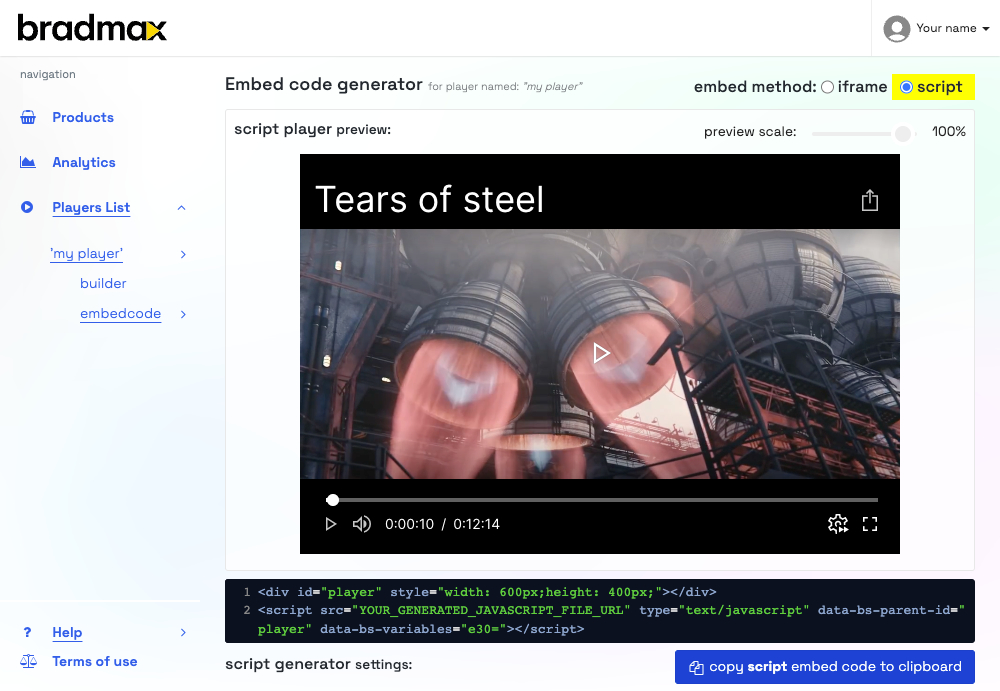
When choosing ‘script’ as embed method you will see embed code generator form and link to player js sources file.
embed as js script
On this page you can check how to embed generated player as script on your page html code.