Dataprovider
Data type: object or array
Configuration path: .dataProvider
Description: Informs Bradmax Media Player about the media to play.
NOTE: dataProvider attribute can be JSON formatted Media Object, or array of Media Objects as a media playlist.
Examples of Bradmax Media Player dataProvider configuration:
Media object:
| Field name | Type | Description |
|---|---|---|
| id | string | Media asset id. |
| title | string | Media asset title. |
| duration | number | Media duration in seconds. |
| source | array | Array of media source metadata objects (for more details see Media Source Object). |
| sourceWithFallbacks | array | Array of arrays with media source metadata objects. Defines backup sources in case of playback error. |
| splashImages | array | Array of splash image metadata objects (for more details see Media Splash Image Object). |
| mediaLandingPage | string | Url pointing to media landing page. |
| subtitlesSets | array | Subtitles configuration for subtitles not embedded in video stream (loading one language from single external file). |
| liveStream | object | Additional settings for live stream transmission. |
| progress | object | Additional settings for progress bar. |
| spherical | bool | Informs player about 360 degrees spherical media. |
| contentMeta | object | Additional settings for analytical purposes. |
id
Data type: string
Configuration path: .dataProvider.id
Description: Identifier for media. Used for media identification for Bradmax analytics. It is string, so it is customizable. This parameter is required for proper work of Bradmax analytics statistics for content / media.
"dataProvider": {
"id": "701"
}
title
Data type: string
Configuration path: .dataProvider.title
Description: Title of media asset.
"dataProvider": {
"title": "Tears of steel"
}
duration
Data type: string
Configuration path: .dataProvider.duration
Description: Media asset duration time in seconds.
"dataProvider": {
"duration": 734.097415
}
source
Data type: array
Configuration path: .dataProvider.source
Description: Array of media source objects, for more details see Media Source Object
"dataProvider": {
"source": [
{
"contentType": "movie",
"url": "https://example.com/video.mpd",
"bitrate": 191999,
"width": 1280,
"height": 534
}
]
}
Only “url” field is needed. Rest fields is useful for automatically choosing best supported stream for user.
Minimal example:
"dataProvider": {
"source": [{"url": "https://example.com/video.mpd"}]
}
Example with multiple formats. Player will use best supported format for user device:
"dataProvider": {
"source": [
{"url": "https://example.com/video.mpd"}, // MPEG-DASG
{"url": "https://example.com/video.m3u8"}, // HLS
{"url": "https://example.com/video.mp4"} // ordinary MP4 file.
]
}
sourceWithFallbacks
Data type: array
Configuration path: .dataProvider.fallbacks
Description: Array of arrays with media source metadata objects (Media Source Object). Defines backup sources in case of playback error. Instead of list with available formats, this is list of such list. First is main and each next is used in case of previous source failure. This option is mutual with "source". Only one field: "source", “sourceWithFallbacks” - can be used in same time.
"dataProvider": {
"sourceWithFallbacks": [
// MPEG-DASG & HLS from main server
[{"url": "https://example.com/video.mpd"}, {"url": "https://example.com/video.m3u8"}],
// MPEG-DASG & HLS from backup server
[{"url": "https://backup-server.example.com/video.mpd"}, {"url": "https://example.com/video.m3u8"}]
]
}
It can be useful if you want to define stream, which is temporary available (eg. live stream) and secondary stream, which should be played if main is not available (eg. archived version of video in case of lack of live stream).
splashImages
Data type: array
Configuration path: .dataProvider.splashImages
Description: Array of media splash image objects, for more details see Media Splash Image Object
"dataProvider": {
"splashImages": [
{
"url": "https://example.com/startsplash.jpg",
"width": 955,
"height": 397
}
]
}
mediaLandingPage
Data type: string
Configuration path: .dataProvider.mediaLandingPage
Description: Url pointing to media landing page.
"dataProvider": {
"mediaLandingPage": "http://bradmax.com"
}
spherical
Data type: bool
Configuration path: .dataProvider.spherical
Default value: false
Description: Informs player about 360 degrees spherical media. Currently supported are 360 monoscopic videos
For more details about 360 degree video check this wikipedia article.
NOTE: If player is generated thru Bradmax Admin Panel, then “Spherical videos support” feature must be enabled.
Example for enabling video 360 degrees spherical support.
"dataProvider": {
"spherical": true
}
Media subtitles configuration.
subtitles
Data type: array
Configuration path: .dataProvider.subtitles
Description: Subtitles configuration. Subtitles can be embedded in all video streams types: HLS, MPEG/DASH, Microsoft Smooth Streaming. In that case only link to video stream is needed. Bradmax player during video stream load checks automatically if there are any embedded subtitles and show list of them under subtitles pop-up. This process is automatic and doesn’t need any changes in player configuration.
In case, when there is a already encoded video stream without subtitles and subtitles are available in external files (all subtitles are available via URL to file *.srt, *.vtt, *.webvtt) “subtitlesSet” configuration option is needed.
"dataProvider": {
"subtitlesSets": [
{ "languageCode": "en", "url": "https://example.com/subtitels_for_en.srt" },
{ "languageCode": "fr", "url": "https://example.com/subtitels_for_fr.srt" },
{ "languageCode": "de", "url": "https://example.com/subtitels_for_de.srt" },
{ "languageCode": "cz", "url": "https://example.com/subtitels_for_cz.srt" }
]
}
| subtitlesSet entry field name | Type | Description |
|---|---|---|
| languageCode | string | It is ISO 3166-1 language code. It can be defined as alpha-2 or alpha-3 (2 or 3 letter language code). |
| url | string | URL address for raw subtiles file (not compressed by zip or similar compression method). |
| Supported subtitles file formats | File extensions |
|---|---|
| SRT | *.srt |
| VTT | *.vtt *.webvtt |
NOTE: If you want automatically select some language for subtitles please check subtitles
Media liveStream configuration.
liveStream
Data type: object
Configuration path: .dataProvider.liveStream
Description: Media LiveStream configuration object.
progress
Data type: object
Configuration path: .dataProvider.progress
Description: Media Progress configuration object.
contentMeta
Data type: object
Configuration path: .dataProvider.contentMeta
Description: Media Content Meta configuration object.
Content Meta object:
| Field name | Type | Description |
|---|---|---|
| imdbId | string | Refine your data by a designated IMDb ID. |
| gracenoteId | string | Refine your data by a designated Gracenote ID. |
| contentType | string | Refine your data by a designated content type. |
| episodeTitle | string | Refine your data by the episode title. |
| tvShow | string | Refine your data based on the TV show being viewed. |
| season | string | Refine your data by selecting a particular season or a sequence of related series programs. |
| saga | string | Refine your data by a particular saga. |
| genre | array | Refine your data by selecting a particular content genre. |
| vendor | string | Refine your data by selecting a particular vendor. |
| subscriptionCost | double | Refine your data based on the subscription cost associated with the user’s sign-up. |
| contentPrice | double | Refine your data by the amount paid by the customer to access a specific piece of content. |
| tags | array | Define custom material tags as an array of strings. |
contentMeta.imdbId
Data type: string
Configuration path: .dataProvider.contentMeta.imdbId
Description: Refine your data by a designated IMDb ID.
contentMeta.gracenoteId
Data type: string
Configuration path: .dataProvider.contentMeta.gracenoteId
Description: Refine your data by a designated Gracenote ID.
contentMeta.contentType
Data type: string
Configuration path: .dataProvider.contentMeta.contentType
Description: Refine your data by a designated content type, such as trailer, main, extra, clip, or preview.
contentMeta.episodeTitle
Data type: string
Configuration path: .dataProvider.contentMeta.episodeTitle
Description: Refine your data by the episode title. This field is intended for content that includes this specific attribute, such as series rather than movies.
contentMeta.tvShow
Data type: string
Configuration path: .dataProvider.contentMeta.tvShow
Description: Refine your data based on the TV show being viewed. Any video content not categorized as a TV show will be excluded from the dataset.
contentMeta.season
Data type: string
Configuration path: .dataProvider.contentMeta.season
Description: Refine your data by selecting a particular season or a sequence of related series programs, such as the first, second, or third season of a specific series.
contentMeta.saga
Data type: string
Configuration path: .dataProvider.contentMeta.saga
Description: Refine your data by a particular saga, which refers to a set of interconnected films that share a common fictional universe or are promoted as a series. Please be aware that saga dimensions for VOD movies are equivalent to those for VOD TV shows.
contentMeta.genre
Data type: string array
Configuration path: .dataProvider.contentMeta.genre
Description: Refine your data by selecting a particular content genre, including options such as romance, thriller, fantasy, and various others.
contentMeta.vendor
Data type: string
Configuration path: .dataProvider.contentMeta.vendor
Description: Refine your data by selecting a particular vendor, such as Warner Bros, Paramount, Disney, Netflix, HBO, and so on.
contentMeta.subscriptionCost
Data type: double
Configuration path: .dataProvider.contentMeta.subscriptionCost
Description: Refine your data based on the subscription cost associated with the user’s sign-up.
contentMeta.contentPrice
Data type: double
Configuration path: .dataProvider.contentMeta.contentPrice
Description: Refine your data by the amount paid by the customer to access a specific piece of content. This applies exclusively when a user has completed a transaction for the purchase.
contentMeta.tags
Data type: string array
Configuration path: .dataProvider.contentMeta.tags
Description: Define custom material tags as an array of strings (['tag1', 'tag2']), or utilize a key-value format with the syntax of 'tag:tag_value' (['tag1', 'tag2:value1', 'tag2:value2']).
Encoding for tags: Tags may consist of characters from the following list: [a-z, 0-9, A-Z, _, -, :, +, . ] The character ":" holds a special meaning and should be employed for “tag value” encoding, for example, "tag:val1", "tag:val2".
Usage:
"dataProvider": {
...,
"contentMeta": {
"imdbId": "000000",
"gracenoteId": "0000000",
"contentType": "trailer",
"episodeTitle": "Origin of Bradmax",
"tvShow": "Bradmax Story",
"season": "1",
"saga": "Bradmax Universum",
"genre": ["fantasy", "thriller", "romance"],
"vendor": "Bradmax Movies",
"subscriptionCost": 10,
"contentPrice": 5.5,
"tags": ["tagName1", "tagName2:tagValue1", "tagName2:tagValue2"],
},
...
}
Media Source object:
| Field name | Type | Description |
|---|---|---|
| contentType | string | Content type name. |
| url | string | URL pointing to media asset. |
| bitrate | number | Bitrate of media asset. |
| width | number | Width of media asset in pixels. |
| height | number | Height of media asset in pixels. |
| drm | object | Media Source DRM (Digital Rights Management) configuration object. |
source.contentType
Data type: string
Configuration path: .dataProvider.source[].contentType
Description: Content type name. Possible values 'movie’, 'trailer’, 'live’.
"dataProvider": {
"source": [
{
"contentType": "movie",
}
]
}
source.url
Data type: string
Configuration path: .dataProvider.source[].url
Description: URL pointing to media asset.
"dataProvider": {
"source": [
{
"url": "https://example.com/video.mpd",
}
]
}
source.bitrate
Data type: number
Configuration path: .dataProvider.source[].bitrate
Description: Bitrate of media asset.
"dataProvider": {
"source": [
{
"bitrate": 191999
}
]
}
source.width
Data type: number
Configuration path: .dataProvider.source[].width
Description: Width of media asset in pixels.
"dataProvider": {
"source": [
{
"width": 955
}
]
}
source.height
Data type: number
Configuration path: .dataProvider.source[].height
Description: Height of media asset in pixels
"dataProvider": {
"source": [
{
"height": 397
}
]
}
source.drm
Data type: object
Configuration path: .dataProvider.source[].drm
Description: Media Source DRM (Digital Rights Management) configuration object.
Media LiveStream object:
Data type: object
Configuration path: .dataProvider.liveStream
Description: This object marks that video is live stream transmission and keeps additional settings for such transmission. “Live stream transmission” mean video stream, which is “produced” on live. After some time video transmission will be not available any more.
Available optional settings for liveStream object:
| Key | Type | Description |
|---|---|---|
| endDate | string | Date time as ISO 8601 string. |
| thankYouImageUrl | string | Link to custom end splash image. |
| waitingForTransmissionImageUrl | string | Link to custom waiting for transmission image. |
| lowLatencyMode | boolean | Indicates if lowLatencyMode should be enabled. |
livestream.endDate
Data type: string
Configuration path:
.dataProvider.liveStream.endDateDescription: Date time as ISO 8601 string. If defined, then player is able to detect end of live stream transmission. Without it player will be assume end of transmission and end splash screen will be presented.
Examples:
2020-06-10T20:00:00Z(2020-06-10 20:00:00 UTC time zone):
{ "dataProvider": { "liveStream": { "endDate": "2020-06-10T20:00:00Z" // (2020-06-10 20:00:00 UTC time zone) } } }2020-06-12T18:00:00+08:00(2020-06-12 18:00:00 GMT+8 time zone):
{ "dataProvider": { "liveStream": { "endDate": "2020-06-12T18:00:00+08:00" // (2020-06-12 18:00:00 GMT+8 time zone) } } }livestream.thankYouImageUrl
Data type: string
Configuration path:
.dataProvider.liveStream.thankYouImageUrlDescription: Link to custom end splash image, which should be shown after end of live stream transmission. If not defined then default start splash will be shown after end of transmission.
"dataProvider": { "liveStream": { "thankYouImageUrl": "https://example.com/thankyou_endsplash.jpg" } }livestream.waitingForTransmissionImageUrl
Data type: string
Configuration path:
.dataProvider.liveStream.waitingForTransmissionImageUrlDescription: Link to custom waiting for transmission image, which should be shown when player is waiting for live stream transmission start.
"dataProvider": { "liveStream": { "waitingForTransmissionImageUrl": "https://example.com/waiting_for_transmission.jpg" } }livestream.lowLatencyMode
Data type: string
Configuration path:
.dataProvider.liveStream.lowLatencyModeDescription: Indicates if lowLatencyMode should be enabled. By default it is disabled. When lowLatencyMode:true then latency optimization is used at the expense of quality (stream is in lower quality and can buffer more frequently, but with much lower latency). This mode is working only for HLS and MPEG-DASH streams. example configuration
"dataProvider": { "liveStream": { "lowLatencyMode": true } }
Media Source DRM object:
Media Source DRM object:
| Field name | Type | Description |
|---|---|---|
| provider | string | Key defining provider. |
| playready | object | Media Source DRM PlayReady configuration object. |
| widevine | object | Media Source DRM Widevine configuration object. |
| fairplay | object | Media Source DRM FairPlay configuration object. |
For more details please check DRM documentation pages.
drm.provider
Data type: string
Configuration path: .dataProvider.source[].drm.provider
Description: Key defining provider. Available values: default, keyos, ezdrm, viaEvent. Default value: default.
For more details please check DRM providers documentation pages and example pages:
drm.playready
Data type: object
Configuration path: .dataProvider.source[].drm.playready
Description: Media Source DRM PlayReady configuration object.
drm.widevine
Data type: object
Configuration path: .dataProvider.source[].drm.widevine
Description: Media Source DRM Widevine configuration object.
drm.fairplay
Data type: object
Configuration path: .dataProvider.source[].drm.fairplay
Description: Media Source DRM FairPlay configuration object.
Media Source DRM PlayReady object:
PlayReady is a media file copy prevention technology from Microsoft that includes encryption, output prevention and digital rights management (source).
Check also PlayReady website.
| Field name | Type | Description |
|---|---|---|
| laUrl | string | URL address for PlayReady license server. |
| customData | string | Authentication XML encoded as base64 string. |
playready.laUrl
Data type: string
Configuration path: .dataProvider.source[].drm.laUrl
Description: URL address for PlayReady license server.
playready.customData
Data type: string
Configuration path: .dataProvider.source[].drm.customData
Description: Authentication XML encoded as base64 string.
Media Source DRM Widevine object:
Widevine is a proprietary digital rights management system developed by Google. It provides content protection for media. Widevine is divided into three security levels with differing levels of protection depending on the hardware present on the device (source).
Check also Widevine website.
| Field name | Type | Description |
|---|---|---|
| laUrl | string | URL address for Widevine license server. |
| customData | string | Authentication XML encoded as base64 string. |
| audioRobustness | string | Robustness level for DRM. Default: SW_SECURE_CRYPTO |
| videoRobustness | string | Robustness level for DRM. Default: SW_SECURE_CRYPTO |
widevine.laUrl
Data type: string
Configuration path: .dataProvider.source[].drm.widevine.laUrl
Description: URL address for Widevine license server.
widevine.customData
Data type: string
Configuration path: .dataProvider.source[].drm.widevine.customData
Description: Authentication XML encoded as base64 string.
widevine.audioRobustness
Data type: string
Configuration path: .dataProvider.source[].drm.widevine.audioRobustness
Description: Robustness level for DRM. Default: SW_SECURE_CRYPTO
widevine.videoRobustness
Data type: string
Configuration path: .dataProvider.source[].drm.widevine.videoRobustness
Description: Robustness level for DRM. Default: SW_SECURE_CRYPTO
Media Source DRM FairPlay object:
FairPlay is a family of digital rights management (DRM) technologies developed by Apple Inc. for protecting videos, books and apps and historically for music. (source).
Check also FairPlay Streaming website.
| Field name | Type | Description |
|---|---|---|
| laUrl | string | URL address for FairPlay license server. |
| certUrl | string | URL address for FairPlay license server certificate. |
| customData | string | Authentication XML encoded as base64 string. |
fairplay.laUrl
Data type: string
Configuration path: .dataProvider.source[].drm.fairplay.laUrl
Description: URL address for FairPlay license server.
fairplay.certUrl
Data type: string
Configuration path: .dataProvider.source[].drm.fairplay.certUrl
Description: URL address for FairPlay license server certificate.
fairplay.customData
Data type: string
Configuration path: .dataProvider.source[].drm.fairplay.customData
Description: Authentication XML encoded as base64 string.
Media Splash Image object:
| Field name | Type | Description |
|---|---|---|
| url | string | URL pointing to image asset. |
| width | number | Width of image asset in pixels. |
| height | number | Height of image asset in pixels. |
splashImage.url
Data type: string
Configuration path:
.dataProvider.splashImages[].urlDescription: URL pointing to image asset
"dataProvider": { "splashImages": [ { "url": "https://example.com/startsplash.jpg" } ] }splashImage.width
Data type: number
Configuration path:
.dataProvider.splashImages[].widthDescription: Width of image asset in pixels.
"dataProvider": { "splashImages": [ { "width": 955 } ] }splashImage.height
Data type: number
Configuration path:
.dataProvider.splashImages[].heightDescription: Height of image asset in pixels
"dataProvider": { "splashImages": [ { "height": 397 } ] }
Media Progress object:
| Field name | Type | Description |
|---|---|---|
| segments | array or string | Media progress track segments configuration. |
| markers | array or string | Media progress track markers configuration. |
| thumbnails | object | Media progress track thumbnails configuration. |
Samples:
"dataProvider": {
"progress": {
// segments as array of objects
"segments": [
{ "duration": 10, "label": "Example label" },
{ "duration": 20, "label": "Some other text" },
],
// or segments as url directing to vtt file
//"segments": "#EXAMPLE.VIDEO.SEGMENTS.VTT.UR#",
// markers as array of objects
"markers": [
{ "time": 10, "label": "Example label" },
{ "time": 20, "label": "Some other text" },
],
// or markers as url directing to vtt file
//"markers": "https://example.com/markers.vtt",
// thumbnails as object
"thumbnails": { "url": "https://example.com/thumbnails.vtt" },
},
"duration": 40
}
Media progress segments configuration
progress.segments
Data type: array or string
Configuration path: .dataProvider.progress.segments
Description: Displays progress track time segments based on provided configuration.
Can be provided as:
– array - array containing configuration objects (more details).
"dataProvider": {
"progress": {
"segments": [
{ "duration": 10, "label": "Example label" },
{ "duration": 20, "label": "Some other text" },
]
},
"duration": 40,
"source": [{
"url": "https://example.com/video.m3u8",
}]
}
– string - url directing to VTT file describing segments (more details).
"dataProvider": {
"progress": {
"segments": "path/to/segments.vtt"
},
"duration": 40
}
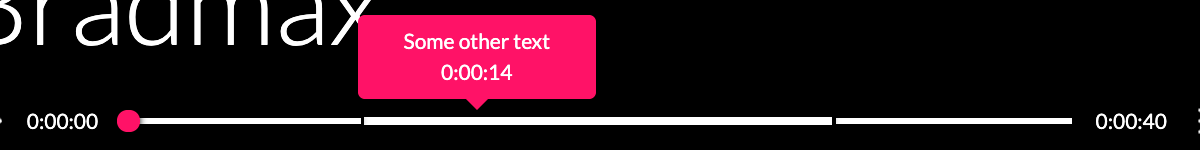
Media progress segments as array of object
Displays progress track time segments based on provided configuration. Segment ‘start’ on progress track is calculated as sum of previous segments durations, ‘end’ is calculated as sum of ‘start’ and segment duration. Segments with ‘end’ greater than media total duration will be cut or not displayed. Configuration can also be provided as url to VTT file more details.
Available settings for segment array item object:
| Key | Type | Description |
|---|---|---|
| duration | Number | segment duration in seconds. |
| label | String | maximum label characters length is 22. |
Samples:
"dataProvider": {
"progress": {
"segments": [
{ "duration": 10, "label": "Example label" },
{ "duration": 20, "label": "Some other text" },
]
},
"duration": 40,
"source": [{
"url": "https://example.com/video.m3u8",
}]
}
will render:
| segments[0] | segments[1] | -------- |
|---|---|---|
| 0-10 s. | 10-30 s. | 30-40 s. |

NOTE: “segments” array order do matter.
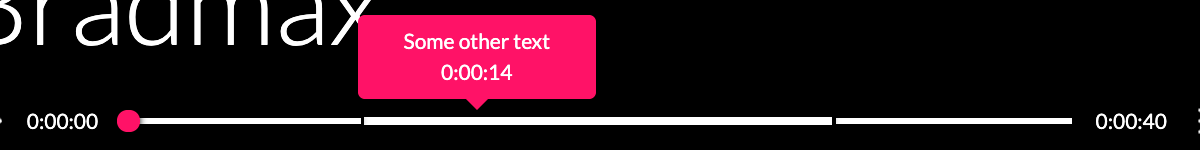
Media progress segments as url
Data type: string
Configuration path: .dataProvider.progress.segments
Description: Displays progress track time segments based on provided configuration from vtt file.
Samples:
"dataProvider": {
"progress": {
"segments": "path/to/segments.vtt"
},
"duration": 40
}
segments.vtt:
WEBVTT
00:00:00.000 --> 00:00:10.000
Example label
00:00:10.000 --> 00:00:30.000
Some other text
...
will render:
| segments[0] | segments[1] | -------- |
|---|---|---|
| 0-10 s. | 10-30 s. | 30-40 s. |

Media progress markers configuration
progress.markers
Data type: array or string
Configuration path: .dataProvider.progress.markers
Description: Displays progress track time markers based on provided configuration.
Can be provided as:
– array - array containing configuration objects (more details).
"dataProvider": {
"progress": {
"markers": [
{ "time": 10, "label": "Example label" },
{ "time": 20, "label": "Some other text" },
]
},
"duration": 40
}
– string - url directing to VTT file describing markers (more details).
"dataProvider": {
"markers": {
"segments": "path/to/markers.vtt"
},
"duration": 40
}
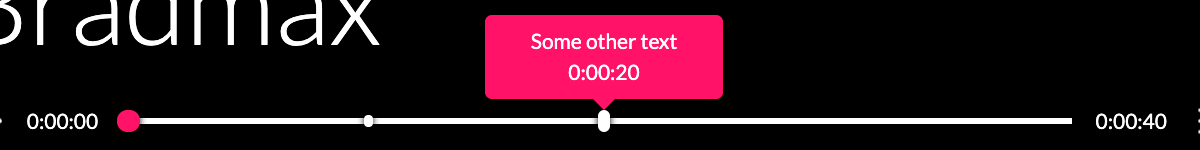
Media progress markers configuration as array of objects
Displays progress track time markers based on provided configuration. Markers with time value greater than media total duration will not be displayed.
Available settings for marker array item object:
| Key | Type | Description |
|---|---|---|
| time | Number | marker time in seconds. |
| label | String | maximum label characters length is 22. |
Samples:
"dataProvider": {
"progress": {
"markers": [
{ "time": 10, "label": "Example label" },
{ "time": 20, "label": "Some other text" },
]
},
"duration": 40,
"source": [{
"url": "https://example.com/video.m3u8",
}]
}
will render:
| ------ | markers[0] | -------- | markers[1] | -------- |
|---|---|---|---|---|
| 0-9 s. | 10 s. | 11-19 s. | 20 s. | 21-30 s. |
 NOTE: “markers” array order do matter.
NOTE: “markers” array order do matter.
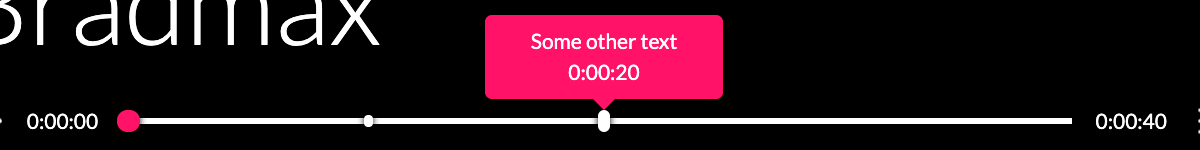
Media progress markers as url
Displays progress track time markers based on provided configuration from vtt file.
Samples:
"dataProvider": {
"markers": {
"segments": "path/to/markers.vtt"
},
"duration": 40
}
segments.vtt:
WEBVTT
00:00:10.000 --> 00:00:00.000
Example label
00:00:20.000 --> 00:00:00.000
Some other text
...
NOTE: only first timestamp is used to position marker on progress track will render:
| ------ | markers[0] | -------- | markers[1] | -------- |
|---|---|---|---|---|
| 0-9 s. | 10 s. | 11-19 s. | 20 s. | 21-30 s. |

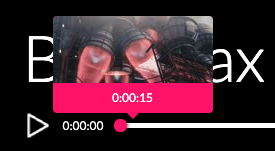
progress.thumbnails
Data type: object
Configuration path: .dataProvider.progress.thumbnails
Description: Displays progress thumbnails based on provided configuration. These thumbnails are displayed in a tooltip when a viewer hovers the progress track bar. Can handle single images or image sprite thumbnails. 
Media Progress Thumbnails object:
| Key | Type | Description |
|---|---|---|
| url | String | [required] URL pointing to VTT file containing thumbnails data. |
| imageBaseUrl | String | [optional] Provide when thumbnail images have different base path than VTT file. If not than player use path relative to VTT file. |
NOTE: VTT files are subject to cross-domain security restrictions and therefore won’t automatically load from another domain than the player.
NOTE: If imageBaseUrl is not provided in configuration then thumb image URL is relative to the VTT file (not to the page or player).
thumbnail.url
Data type: string
Configuration path:
.dataProvider.progress.thumbnails.urlDescription: URL pointing to VTT file containing thumbnails data
"dataProvider": { "progress": { "thumbnails": { "url": "https://example.com/thumbnails.vtt" } }, "duration": 40 }thumbnail.imageBaseUrl
Data type: string
Configuration path:
.dataProvider.progress.thumbnails.imageBaseUrlDescription: Provide when thumbnail images have different base path than VTT file. If not than player use path relative to VTT file.
"dataProvider": { "progress": { "thumbnails": { "url": "https://example.com/thumbnails.vtt", "imageBaseUrl": "https://example.com/thumbnails/base/path" } }, "duration": 40 }
Single image thumbnails
For each thumbnail you prepare single image in JPG, PNG or GIF format. Though it’s suggested to keep the same size for each image, it can be also different size, but it should keep the same display ratio. In VTT file you just type image path (relative or absolute) for each time cue. For best experience, single image (frame) should have maximum width of 160 pixels.
WEBVTT 00:00:00.000 --> 00:00:10.000 thumbnails/thumb1.jpg 00:00:10.000 --> 00:00:15.000 thumbnails/thumb2.jpg 00:00:15.000 --> 00:00:20.000 thumbnails/thumb3.jpg 00:00:20.000 --> 00:00:25.000 thumbnails/thumb4.jpgFor best user experience, it is advised to append image size info to the thumbnail URL: “thumbnails/thumb1.jpg#wh=160,67” where w = 160px h = 67px.
WEBVTT 00:00:00.000 --> 00:00:10.000 thumbnails/thumb1.jpg#wh=160,67NOTE: The range needs to be in (HH:)MM:SS.MMM format. Only this exact notation will be parsed.
NOTE: Player supports pixel-based size data for image, not percentage-based ones.
Thumbnails from sprite image
To limit file size, load delay and server requests, player supports thumbnail sprites, multiple thumbnails tilled into a single image. In the VTT file, the individual thumbnails are identified by appending their coordinates (in pixels) to the thumbnail URL: “thumbnails/sprite.jpg#xywh=0,0,160,67” where x = 0, y = 0, w = 160px h = 67px.
WEBVTT 00:00:00.000 --> 00:00:10.000 thumbnails/sprite.jpg#xywh=0,0,160,67 00:00:10.000 --> 00:00:15.000 thumbnails/sprite.jpg#xywh=0,160,160,62 00:00:15.000 --> 00:00:20.000 thumbnails/sprite.jpg#xywh=0,320,160,62 00:00:20.000 --> 00:00:25.000 thumbnails/sprite.jpg#xywh=0,480,160,62NOTE: The range needs to be in (HH:)MM:SS.MMM format. Only this exact notation will be parsed.
NOTE: Player supports pixel-based coordinates for image sprites, not percentage-based ones.
Bradmax Thumbnails Tool
Bradmax Thumbnails Tool
Shell script to generate thumbnail images from video file with vtt file as thumbnails descriptor. Require ffmpeg and ffprobe to be installed.
Download: bradmax thumbnails tool
There are two ways to generate thumbnails for video file:
- as spritesheets. Images are merged into sprites sheets (flag -spritesheets ). These is default behavior.
- as thumbnails. Each thumbnail as separated image file (flag -thumbnails ).
Options:
required
--input (-i)- [string] path to ffmpeg input video file.--output (-o)- [string] path to output directory.optional
-spritesheets- when flag is added will generate image sprite files with thumbnails (default).-thumbnails- when flag is added will generate single image for each thumbnail.-poster- when flag is added will also generate poster image with random frame from input video.--timespan (-t)- [integer] time span (in seconds) between each thumbnail, default 10 sec. It will generate thumbnail every 10 seconds.--width (-w)- [integer] width (in pixels) of each thumbnail, default 160 px.--name (-n)- [string] base name for generated files, default ‘spritesheet’ when -spritesheets or ‘thumbnail’ when -thumbnails flag is enabled.--vtt-name- [string] override base name (-n) for VTT file. When provided generated vtt file path will be "[–output]/[–vtt-name].vtt".--img-name- [string] override base name (-n) for image files. When provided generated images path will be "[–output]/[–img-name].jpg".--img-dir- [string] base dir for image files. When provided generated images path will be "[–output]/[–img-dir]/[–(img-)name].jpg".--help (-h)- display help message.
NOTE: When flag -spritesheets is enabled script will probe video file to find best match for image grid dimensions based on provided video file duration and –timespan option value. Then You will need to choose one of proposed grid sizes. Best grid sizes are ones that do not have unused thumbnail spaces. For example if video duration is 30 seconds, thumbnails -timespan set to 10 (seconds) and chosen grid size is 2x2, then 1 thumbnail space will be unused, because (30s / 10s) = 3, but 2x2 = 4,
Usage:
$ thumbnails.sh -i /input/video.mp4 -o /output/directory
or:
$ thumbnails.sh -thumbnails -poster -i /input/video.mp4 -o /output/directory -w 160 -t 10 --vtt-name thumbnails --img-dir thumbs --img-name thumb
Examples:
Basic example
Basic example with minimal media configuration needed for proper bradmax statistics collection. "id", "title", “duration” fields are optional for video playback, but required for proper media details in bradmax statistics.
"dataProvider": {
"id": "101",
"title": "Big Buck Bunny",
"duration": 596.0,
"source": [{
"url": "https://example.com/video.m3u8",
}]
}
Playlist example
Data provider configuration for defining playlist. For playlist replace configuration object for “dataProvider” by list of objects with configuration. More info: Playlist example
"dataProvider": [
{
"id": "101",
"title": "Big Buck Bunny",
"duration": 596.0,
"source": [{
"url": "https://example.com/video.m3u8",
}]
},
{
"id": "102",
"title": "Tears of steel",
"duration": 734.097415,
"source": [{
"url": "https://example.com/video.mp4",
}],
"splashImages": [{
"url": "https://example.com/startsplash.jpg",
}]
}
]
Live Stream examples:
Live Stream Example 1: Live stream transmission ending at 2020-06-10 20:00:00 (UTC). Before staring stream image “https://example.com/startsplash.jpg” will be shown. Before staring player will already show that it is live stream transmission (text “Live” next to progress bar). When user start playback then “https://example.com/waiting_for_transmission.jpg” (link from waitingForTransmissionImageUrl) image will be shown until transmission start.
After end of transmission after 2020-06-10 20:00:00 (UTC), custom “thank you” image “https://example.com/thankyou_endsplash.jpg” will be shown.
When content marked as live stream transmission (added “liveStream” key) player can be presented before live stream transmission. When user click “play” button before starting transmission, player will wait for it. User will see buffering/loading icon until transmission start with an image waitingForTransmissionImageUrl in background.
"dataProvider": {
"source": [
{ "url": "https://example.com/live_stream.m3u8" }
],
"splashImages": [
{ "url": "https://example.com/startsplash.jpg" }
],
"liveStream": {
"endDate": "2020-06-10T20:00:00Z",
"thankYouImageUrl": "https://example.com/thankyou_endsplash.jpg",
"waitingForTransmissionImageUrl": "https://example.com/waiting_for_transmission.jpg"
}
}
Live Stream Example 2: Live stream transmission ending at 2020-06-20 14:00:00 (GMT+8). Before staring stream image “https://example.com/startsplash.jpg” will be shown. After end of transmission after 2020-06-20 14:00:00 (GMT+8), start splash image will be shown ""https://example.com/startsplash.jpg".
"dataProvider": {
"source": [
{ "url": "https://example.com/live_stream.m3u8" }
],
"splashImages": [
{ "url": "https://example.com/startsplash.jpg" }
],
"liveStream": {
"endDate": "2020-06-14T14:00:00+08:00",
}
}
Live Stream Example 3: Minimal sample for enabling live stream mode. Setting liveStream key as object without any settings. Player will wait for live stream transmission, but without endDate in case of any connection problem with streaming server player will assume, that transmission has already ended.
"dataProvider": {
"source": [
{ "url": "https://example.com/live_stream.m3u8" }
],
"splashImages": [
{ "url": "https://example.com/startsplash.jpg" }
],
"liveStream": {}
}
Live Stream Example 4: Sample for enabling live stream mode with custom end splash image presented after live stream transmission.
"dataProvider": {
"source": [
{ "url": "https://example.com/live_stream.m3u8" }
],
"splashImages": [
{ "url": "https://example.com/startsplash.jpg" }
],
"liveStream": {
"thankYouImageUrl": "https://example.com/thankyou_endsplash.jpg"
}
}
Live Stream Example 5: Sample for showing lowLatencyMode for live stream. It is mostly useful for transmission, where latency is a critical factor (eg. conferences, some sport events). For “Low Latency MPEG-DASH” streams latency between streaming server and user is typically 2 seconds. For LL-HLS (Low Latency - HLS) typical latency is 4 seconds.
Not all devices support this mode. In case of lack support player will play such streams normally - with higher latency and better quality.
{
"dataProvider": {
"source": [
{ "url": "https://ll-hls-test.apple.com/cmaf/master.m3u8" }
],
"splashImages": [
{ "url": "https://example.com/startsplash.jpg" }
],
"liveStream": {
"lowLatencyMode": true
}
}
}
Jump to
- Dataprovider
- Media object:
- - id
- - title
- - duration
- - source
- - sourceWithFallbacks
- - splashImages
- - mediaLandingPage
- - spherical
- - subtitles
- - liveStream
- - progress
- - contentMeta
- Content Meta object:
- - imdbId
- - gracenoteId
- - contentType
- - episodeTitle
- - tvShow
- - season
- - saga
- - genre
- - vendor
- - subscriptionCost
- - contentPrice
- - tags
- Media Source object:
- - contentType
- - url
- - bitrate
- - width
- - height
- - drm
- Media LiveStream object:
- - endDate
- - thankYouImageUrl
- - waitingForTransmissionImageUrl
- - lowLatencyMode
- Media Source DRM object:
- - provider
- - playready
- - widevine
- - fairplay
- Media Source DRM PlayReady object:
- - laUrl
- - customData
- Media Source DRM Widevine object:
- - laUrl
- - customData
- - audioRobustness
- - videoRobustness
- Media Source DRM FairPlay object:
- - laUrl
- - certUrl
- - customData
- Media Splash Image object:
- - url
- - width
- - height
- Media Progress object:
- - segments
- - markers
- - thumbnails
- Media Progress Thumbnails object:
- - url
- - imageBaseUrl
- Bradmax Thumbnails Tool
- Examples:
- - basic
- - playlist
- - liveStream